BikeTag
Client: BikeTag is a mystery photo tag game played on bicycles. Players go to their game at bikeag.io to see the current Mystery Location and then seek to find that location. Once they find and take a picture of their bike at the current Mystery Location, players can upload their found image and continue on to a new Mystery Location. Players upload both the found image and new mystery image to complete a round of BikeTag and the game continues! There are many games to be supported for cities all over the world.
Overview
Problem: BikeTag was looking for insight into how well the application performs for primary users and suggestions on how it can be improved.
Results: Based on research conducted, 4 main themes and recommendations were highlighted that were deemed the highest priority to best address user pain points and the goals of the website.
Approach: Cognitive Walkthrough | Remote Primary User Research | Informational Architecture Diagram | Figma Wireframing and Prototype
My Roles: Researcher, Interview Moderator, Designer

The Research
The Challenge.
BikeTag is looking for insights and revisions for their current website to help improve its usability.
Cognitive Walkthrough
The first thing I did was conduct a cognitive walkthrough to evaluate the primary tasks the website was designed for.
Each task was broken down into the interactive steps needed for the user to complete the task. From here each part was assessed based on 4 questions:
Will the user try to achieve the right outcome? (Mental model)
Is the correct action visible? (Visibility/Hierarchy)
Is there a clear connection between the control and the resulting action (Mapping/Consistency)
Is there sufficient and/or appropriate feedback? (Feedback)
A “yes” or “no” was given for each step, and if the answer was no, recommendations were given on how to improve the usability of the step. An excel document was used to record this data.
Evaluation Plan & Test Script
As part of a team, I helped guide our evaluation plan based on the goals of the site and each of our individual cognitive walkthroughs and configured what the main research goals for our usability testing would be.
From here we developed our testing script.
Primary User Testing
The next step was to conduct the primary user research based on the Evaluation Plan and Test Script developed above.
Methods: Observational Research & Think Aloud Testing
Participants were asked to talk through everything they were thinking and doing while using the website
Structure: 60 min remote sessions
Participants: 2 participants who had experience playing bike tag in their community were selected. 1 user was experienced with using the website BikeTag and the other was a first time user
My Role: Interview Moderator (first session) and Observer (second session)

The Revisions
Prototype Revision Plan
After research was completed I individually synthesized the data into key takeaways and main themes for revision. I then created 4 user stories that guided my 4 recommendations for revision.
User Stories:
As a BikeTag player, I want to clearly understand the actions on the pages so that I can quickly navigate while on the go.
As a Biketag player, I want a simple platform to view and submit a tag, so I can find and claim the tag as fast as possible.
As a Biketag player, I want to be able to login and message other users so that I can feel like part of a social community.
As a new user/ Biketag player I want to understand how to play and the rules, so I can easily join the game.
I created a Research Summary and Prototype Plan report which laid out a summary of the key research takeaways, users’ stories, and recommendations.
Information Architecture Diagram
As part of my prototype revision planning, I created an IA Diagram of the original BikeTag.io website to help me visualize the navigation of the website. From there I laid out where my revisions would go and what changes I would make.
Low Fidelity Wireframes
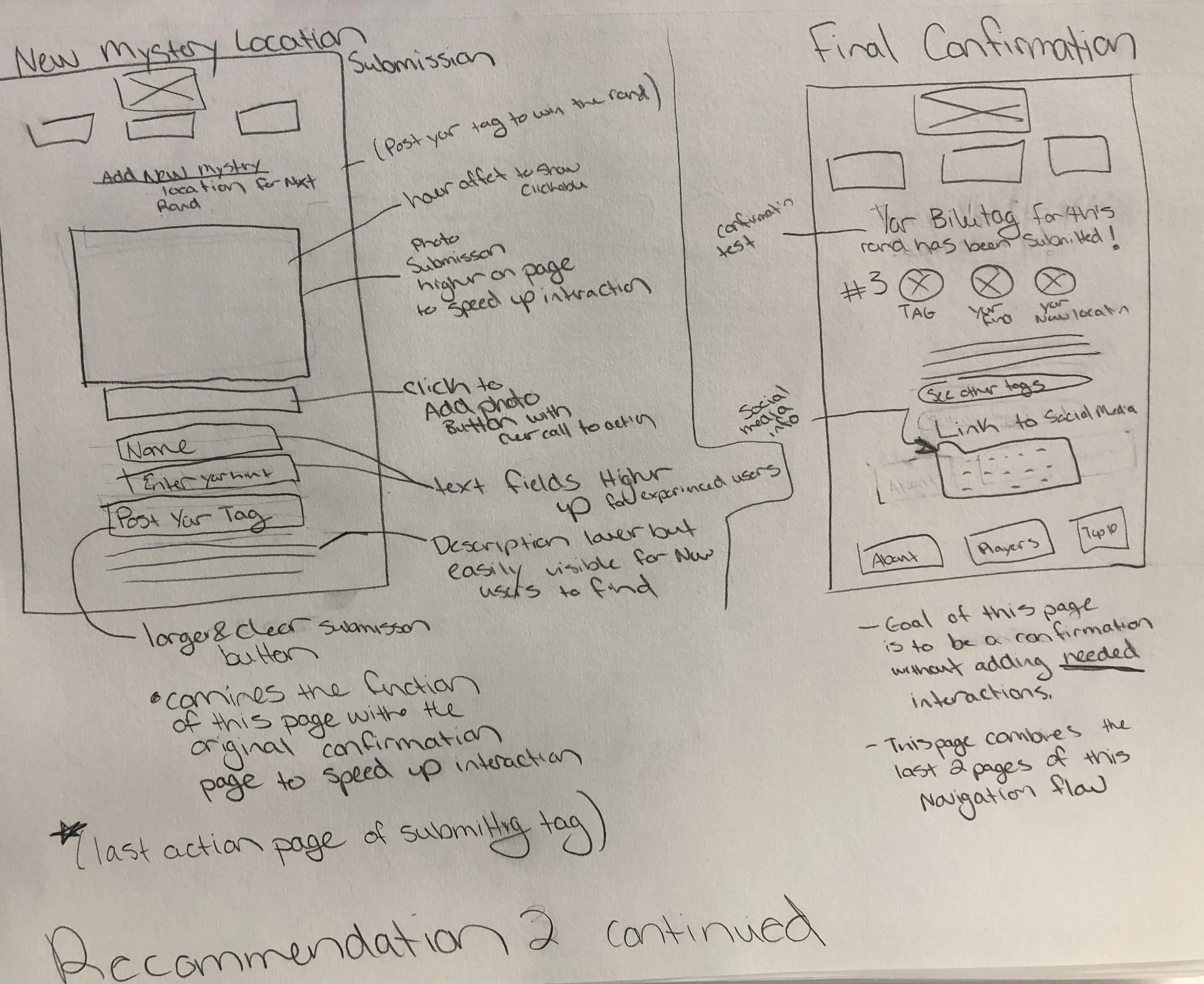
Next, I created hand-sketched annotated wireframes based on each of the 4 recommendations, so that I could quickly layout my design ideas.
Revision Recommendations
After finalizing my prototype revision plan and creating hand-drawn low-fidelity wireframe sketches, I created high-fidelity wireframes using Figma to visually demonstrate to the client what my recommendations were.
Recommendation 1
User Story: As a BikeTag player I want to clearly understand the actions on the pages so that I can quickly navigate while on the go.
Revision: Relabel pages, buttons, and clickable features that allow for stronger recognition, with clear calls to action and better matches between the system and the user’s mental model. Improve readability of important keywords and color contrast on buttons.
Goal: allow users of all experience levels to better navigate and use the website more efficiently. Improve understanding for new users joining the game.
Recommendation 2
User Story: As a Biketag player I want a simple platform to view and submit a tag, so I can find and claim the tag as fast as possible.
Revision: Simplify the navigation of the tag submission flow by condensing the number of pages and improving the visibility and hierarchy of important functions on the page.
Goal: Speed up the interaction of submitting a tag and new tag while better fitting the needs of users active on a bike route. Improve visibility of the system status of the pages for both new and frequent users to understand and use the pages.
Recommendation 3
User Story: As a Biketag player I want to be able to log in and message other users so that I can feel like part of a social community.
Revision: Login and Profile personalization
Create an option to login in and create a profile. This option would not be required and the method of adding a tag without logging in would still be present.
On the profile page: Add optional social media connection link and way to direct message
Goal: give users who want to connect to other users and are looking to use BikeTag as a social connection an ability to do so, without forcing all users to log in and make a profile. The login feature would also speed up posting a tag as the name of the user would already be recorded.
Recommendation 4
User Story: As a new user/ Biketag player I want to understand how to play and the rules, so I can easily join the game.
Revision: Reformat the How to Page making it easier for new users to quickly understand by visually simplifying and highlighting key information, and by adding in community rules.
Goal: remove pain points for the entire community and for new users joining BikeTag by clearly stating the rules and how to play.
Interactive Prototype
Prototype Run-through Video
The final step was creating an interactive prototype using Figma, that would be delivered to the client.
The prototype was annotated with key research findings and explanations to support my revisions.
Next Steps and Opportunities For Future Research
Font type being used. I did not change the font type used by the client in the original website I simply modified when certain fonts were used, the font size, and color contrast. Looking into font types being used would be valuable to ensure the users can read and understand information on each page.
The functionality of the archive. Researching the specific usability of looking at past tags on the archive page would be valuable. Users briefly mentioned filtering past tags and changing the view of this page. As more tags are added to the site, revising this page’s functions would be important for usability.
Profile Personalization. More research on what features to add to user profiles would be valuable. I created the profile feature based on user feedback, however, conducting more user interviews specifically about this page could be very useful.
Conclusion
BikeTag’s website had a great minimalist design and intentional simplicity but had issues that complicated its ease of use. My goal was to support the client’s vision while helping to make it usable for players who are in a race to win the next tag. I determined 4 main recommendations that I felt were the highest priority and built revisions around those. Overall I believe these revisions would help the BikeTag website’s overall usability and help guide the user through a fun game of BikeTag without slowing them down.